The Search for finding a good domain name starts when we are ready to get our business online and that's the need of every business today as INTERNET is the heart of every business by now. A Business is no more successful for those who are not having their business online as the majority of people now prefer buying online while sitting in their room. People are running out of time and everyone is in the great hurry to get the multiple things done in short time so they prefer buying and booking orders online as it saves a lot of time. But there is much more you need to know before setting your business online which starts from Buying A Good Domain Name which will differentiate your business from others' and make you stand out. Let's see how.
Things To Know Before You Buy A Domain Name
- 1) Checking Availability: The Crucial step it is. Before you start working your ass off on building a business with the unique name, check online the availability of Domain name for your business name. It may happen that it is already taken by anyone else around the globe so ultimately you will end up losing your best choice of a domain name for your business. You may also check for expired domains which are recently expired and not registered yet by going here www.expireddomains.net
- 2) Extension: Main Top Level Domain Names are With Extensions .Com, .Net, .Org, .Info and .Net where .Com remains mostly used extension which is for Commercial Purpose. It is strongly recommended that you use a ".Com" domain name extension for your business as it fits the best and gets rankings in search engines all over the world. But in case your Business is Local, then do read 4th Point.
- 3) As Short As Fits Best: Keep Your Domain Name as short as possible. The Shorter It Is The Better. Keep a good combination of your name and your business name or Your Goals And Business name. Try Different variations and pick the one which satisfies you. Keep its length up to less than 15 characters.
- 4) Location or Targeted Area: If Your Business is Local then consider buying a Top Level Country Domain Name ie. your-business-name.in for India or your-business-name.au for Australia. Then your website/blog will get higher rankings in that particular country where is your targeted audience.
- 5) Easy To Type And Remember: Now just think of some big players around the web like as Facebook, Wikipedia, and Amazon. Did you get it? These names are simple, short and eye catchy which are easy to type and remember.
- 6) Use Keywords: It is very important from the point of view of SEO for your domain name. Try to have a main keyword for your business included in your domain name by which people will use to search online.
- 7) Avoiding Hyphens or Numbers: If possible, avoid using hyphens or numbers in your domain name. It works best if there is no hyphen or number in a domain name. But if you got no choice, you can use a hyphen which is far better than not having it at all. Be creative and I bet you would come up with better options available.
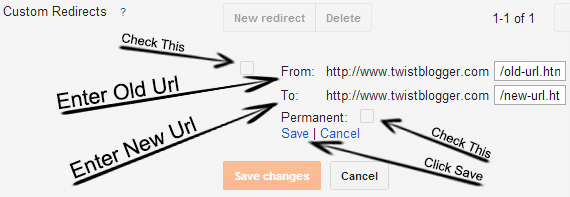
- 8) Protecting Your Brand: Now if you Have Registered your domain name with a .com or any other extension, now its time to protect your Brand name from your competitors. Because by the time when your business will get popular, competitors will get their hands to steal your audience by registering the same domain name with the other extensions available. So this time, be ready to buy all other major TLDNs and make a redirect to your main domain name. Be safe.
- 9) Checking For Registered Trademarks: Before Registering your domain name for the business, do check if someone already have registered trademarks on that or not. If you are unable to get my point then you must Google "Microsoft vs. MikeRoweSoft" case. Do not infringe the copyrights of other people and stay away from serious trouble.
- 10) Expanding Capability: Do not purchase a domain name which makes your business be limited. In future, your business may expand and include a wide range of products. Do not make your blog/website a single product/niche based ie. BabyGirlShoes.com is limited To Baby Girl Shoes so what if you start selling other baby girl products in future?
Conclusion: Above I tried my best to explain the Things To consider Before You Buy A Domain Name. These tips are the base for buying a good domain name and I hope you got something new from this post. I might have left some other important points so feel free to ask in comments and we will try to include them in our list. Thank you. Stay Safe!