Do you want to minimize the time of tweeting your newly published posts on Twitter? So, today I am writing an article which is going to help you to add automatically feed posts to Twitter. We know that most of the users take it annoying to share feeds on twitter for each post yet it is important too. That means we cannot neglect the twitter, as social media is very much crucial in blogging. Therefore in order to minimize that effort we are going to share a guide which will help you that how to auto-feed blog posts to twitter.
Read more »
Add Contact Form To Blogger Pages - Responsive and Pro Version

We got a huge pain relief from using other third party contact form widgets.
Soon after it was released, many awesome developers customized it with their CSS abilities and gave it a new fresh look on their blogs and offered the same for other blogger users.
Every other blogger has his/her own choices and many did not like it to appear into sidebar or footer as a gadget but they wanted it to install into a separate page of blogger like as WordPress.
I have also written a detailed post on it about How to Add Blogger Contact Form to Separate Page on Blogger. You'l find it a complete step by step guide if it is the first time you're using this contact form widget on a separate page of your blog. You'll find all other major questions answered in my previous article regarding blogger contact form not working.
So what is so special in today's article you ask?
Well, in my previous article about it, I had customized this form but it was not a pro version at all. But when I looked into my posts area then I got to know that this is one of the most visited articles on my blog.
Then I thought to re-design it from scratch again and make it Professional Looking contact form widget.
All in all, I am happy with the final design and before making it a final copy, I asked my best buddies for their Feedback on its design from time to time. I changed it accordingly many times until they marked it a Professional looking. :)
Features of new contact form widget design:
1) Fully Responsive Design
2) Designed with pure CSS
3) FontAwesome Icons Integration
4) Professional Looking
5) Center Screen
So I hope you guys would love to use it on your blogs. Below is the Demo Screenshot of it and for Live demo, just visit my contact page here.

Did you like the above design? Can we call it a professional version? If yes then here is how to use it on your own blog now. :)
I always share my widgets with everyone and use the same on my blog, No partiality! Except the Template itself. :) But I am working on it and soon I'll release my first blogger template too (hopefully better then my own).
Adding Blogger Contact Form To A Separate Page
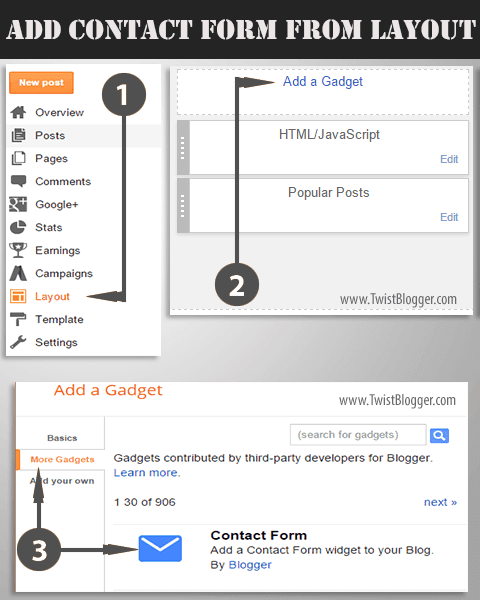
Step 1) This step is for those who have not installed the blogger Contact form widget from Blogger Library first. I hope you're already logged into your blogger account so now head over to Layout area of your blog and click on Add a Gadget link into sidebar or footer. Now click on More Gadgets link and add the contact form from there. See the screenshot below for step by step procedure.

Step 2) After adding the contact form into sidebar, now we will hide it from appearing as a gadget so now just head over to Template section of your blog then click on Edit HTML button. After that just find out this code line
]]></b:skin> and just before that code line, paste the CSS code given below as it is.div#ContactForm1 {
display: none !important;
}
As you know that we are using the FontAwesome Icons and if you're not using them already on your blog, then you got to install them first otherwise those icons will not appear as shown in the demo screenshot above.
Step 3) To add the FontAwesome icons in your template, just find out this opening tag
<head> (found in the beginning part of your template code) and just below that, paste the FontAwesome icons' CSS link given below as it is.<link href='http://netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.css' rel='stylesheet'/>Now save your template code because you're done with it.
Step 4) Now we will add the contact form to a separate page of our blog. If you already have a separate page for contact form and using a contact form already then you need not to create a new page. But if this is the first time then got to Pages link and on top, click on New Page link.
Note:- When blogger post editor is loaded then immediately before doing anything else, just enter your page name in the title box as Contact Us. This is the most important step because you'll get the same permalink address for your new page. You'll not be able to edit your permalink in anyway later.
If you skipped this and entered the codes first then you'll get a weird permalink address for contact us page.
After that Switch to HTML Mode and change the page settings from left side as shown in the screenshot below.

Step 5) You're almost done by now and all you need is simple Copy and Paste the code. So just select the whole CSS and HTML code given below and paste into HTML Editor as it is.
(Important Note:- You don't have permission to copy and share my codes on your blog in any way. Respect the hard work of others'. I have put a lot of efforts into designing it and you can see that by looking at the CSS Code itself)
CSS Part:-
<style>
/****** Contact Form Designed by www.TwistBlogger.com ******/
div#twist_blogger_cntct_form {
padding: 50px 0px;
border-radius: 2px;
color: #1D1D1D;
font-size: 15px;
font-weight: bold;
position: relative;
background-color: #404040;
font-family: sans-serif;
}
div#twist_blogger_cntct_form .wrap-me {
margin: 0 auto;
display: block;
padding: 30px 20px;
background-color: #F3F3F3;
max-width: 440px;
width: 100% !important;
border-top: 65px solid #FF0000;
box-sizing: border-box;
}
div#twist_blogger_cntct_form .wrap-me:before {
content: '\f0e0';
position: absolute;
font-family: FontAwesome;
font-weight: normal;
margin-top: -88px;
margin-left: -23px;
left: 50%;
display: inline-block;
font-size: 28px;
width: 53px;
height: 53px;
border-radius: 50px;
text-align: center;
color: #FFFFFF;
box-sizing: border-box;
border: 2px solid #FFFFFF;
line-height: 49px;
}
input#ContactForm1_contact-form-name, #ContactForm1_contact-form-email, #ContactForm1_contact-form-email:hover, #ContactForm1_contact-form-email:active {
padding: 5px;
margin-top: 4px !important;
box-shadow: none!Important;
max-width: 300px;
width: 100%;
border: 1px solid #D2D2D2;
line-height: 1em;
min-height: 31px;
background: #FEFEFE;
font-family: sans-serif;
margin-bottom: 15px;
border-radius: 0px;
}
.contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover {
padding: 5px;
margin-top: 4px !important;
box-shadow: none!Important;
max-width: 400px;
width: 100%;
border: 1px solid #D2D2D2;
line-height: 1em;
min-height: 80px;
background: #FEFEFE;
font-family: sans-serif;
margin-bottom: 10px;
border-radius: 0px;
}
/***** Focus *****/
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus {
outline: none;
background: #FFFFFF !important;
color: #444;
border-color: rgb(236, 235, 235) !important;
box-shadow: 0 0 5px rgba(241, 241, 241, 0.7) !important;
transition: all 0.3s ease-in-out !important;
}
/**** Submit button style ****/
.contact-form-button-submit:hover {
color: #FFFFFF;
background: #0083FF !important;
}
.contact-form-button-submit {
background: #19B3EA;
display: table;
font-size: 17px;
margin: 0 !important;
border-radius: 0 !important;
max-width: 100%;
width: 100%;
min-width: 100%;
height: 32px;
line-height: 0.5em;
letter-spacing: 0.5px;
font-family: sans-serif;
font-weight: normal;
cursor: pointer;
outline: none!important;
color: #FFFFFF;
border: 1px solid #fff !important;
text-align: center;
padding: 0px 0px 0px 15px;
text-transform: capitalize;
transition: all 300ms ease-in-out;
-webkit-transition: all 300ms ease-in-out;
-moz-transition: all 300ms ease-in-out;
}
/**** Submit button on Focus ****/
.contact-form-button-submit:focus, .contact-form-button-submit.focus {
border-color: #FFFFFF;
box-shadow: none !important;
}
/**** Error message ****/
.contact-form-error-message-with-border .contact-form-success-message {
background: #f9edbe;
border: 1px solid #f0c36d;
bottom: 0;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
color: #666;
font-size: 12px;
font-weight: bold;
padding-bottom: 10px;
line-height: 19px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
}
/**** Submit Button On Success Message ****/
.contact-form-button-submit.disabled, .contact-form-button-submit.disabled:hover, .contact-form-button-submit.disabled:active {
opacity: 0.9;
}
/****** Success Message *****/
.contact-form-error-message-with-border {
background: #000000;
border: 1px solid #5A5A5A;
bottom: 0;
box-shadow: none;
color: #FDFDFD;
font-size: 15px;
font-weight: normal;
line-height: 35px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
height: 35px;
margin-top: 45px;
}
.contact-form-cross {
height: 14px;
margin: 5px;
vertical-align: -8.5%;
float: right;
width: 14px;
border-radius: 50px;
border: 0 !important;
cursor: pointer;
}
.contact-form-success-message-with-border {
font-weight: normal;
background-color: #000;
border: 1px solid #FFF;
color: #FFF;
line-height: 35px;
margin-left: 0;
font-size: 13px;
opacity: 1;
position: static;
text-align: center;
height: 35px;
margin-top: 45px;
}
/* Extra Stuff */
div#twist_blogger_cntct_form span.name-bg {
background-color: #E8F2FF;
}
div#twist_blogger_cntct_form span.email-bg {
background-color: #FFE8E8;
}
div#twist_blogger_cntct_form span.name-bg, div#twist_blogger_cntct_form span.email-bg {
display: inline-block;
max-width: 300px;
line-height: 21px;
width: 100%;
color: #696969;
padding: 3px 5px;
margin: 0px 0px 4px;
box-sizing: border-box;
height: 30px;
border: 1px solid #E4E0E0;
padding-left: 39px;
}
div#twist_blogger_cntct_form span.name-bg:before {
content: '\f007';
background-color: #60A2FF;
}
div#twist_blogger_cntct_form span.email-bg:before {
content: '\f1fa ';
background-color: #FF530B;
}
div#twist_blogger_cntct_form span.name-bg:before, div#twist_blogger_cntct_form span.email-bg:before, div#twist_blogger_cntct_form span.message-bg:before {
font-family: FontAwesome;
text-align: center;
margin: -4px 0 0px 0px;
font-weight: normal;
padding: 0;
line-height: 27px;
width: 28px;
height: 28px;
display: table;
position: absolute;
margin-left: -40px !important;
border: 1px solid rgba(0, 0, 0, 0.1);
border-right: 0 !important;
color: #FFFFFF;
}
div#twist_blogger_cntct_form span.message-bg {
background-color: #EBFFE8;
display: inline-block;
max-width: 400px;
line-height: 21px;
width: 100%;
color: #696969;
padding: 3px 5px;
box-sizing: border-box;
height: 30px;
border: 1px solid #E4E0E0;
padding-left: 39px;
margin: 0px 0px 4px;
}
div#twist_blogger_cntct_form span.message-bg:before {
content: '\f0e0';
background-color: #20CC00;
}
div#twist_blogger_cntct_form span.send-bg {
height: 32px;
display: inline-block;
float: left;
max-width: 45%;
width: 100%;
margin-top: 15px;
transition: all 0.4s ease-in-out !important;
}
div#twist_blogger_cntct_form span.send-bg:before {
content: '\f1d8';
}
div#twist_blogger_cntct_form span.send-bg:before, div#twist_blogger_cntct_form span.clear-bg:before {
font-family: FontAwesome;
text-align: center;
font-weight: normal;
margin: 0;
background-color: #000;
padding: 0;
line-height: 27px;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
border: 1px solid #fff;
border-right: 0 !important;
color: #FFFFFF;
}
div#twist_blogger_cntct_form span.clear-bg {
display: inline-block;
float: right;
margin-top: 15px;
max-width: 45%;
width: 100%;
}
div#twist_blogger_cntct_form span.clear-bg:before {
content: '\f021';
}
input.contact-form-button.contact-form-button-submit.clear-button:hover {
background-color: #E83434 !important;
}
div#twist_blogger_cntct_form .clear-button {
color: #FFFFFF;
border: 1px solid #FFF !important;
background-color: #FF2C2C;
float: right;
display: table;
height: 32px;
}
</style>
HTML Part:-
<div id="twist_blogger_cntct_form">Now just hit Publish button buddy. Finished? We did it! Yay! :) Now just visit your contact us page and see it live yourself. I hope it was a super easy to follow tut and I made clear all the things.
<div class="wrap-me">
<form name="contact-form">
<span class='name-bg'>Your Name</span><br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Enter your name here..." size="30" type="text" value="" /><br />
<br />
<span class='email-bg'>Your Email*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Enter your email here..." size="30" type="text" value="" /><br />
<br />
<span class='message-bg'>Your Message*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Write your message here..." rows="5"></textarea><br />
<span class='send-bg'><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /></span>
<span class='clear-bg'><input class='contact-form-button contact-form-button-submit clear-button' type='reset' value='Clear'/></span>
<br />
<div style="max-width: 100%; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br />
</div>
</div>
Still if you have some problems then please let me know, I'll help you for sure. I hope you guys liked this new look of blogger contact us form widget in a separate page of your blog.
Recommended:- How to Create Landing Pages on Blogger
If you have little time then you may share this article. :)
Thanks and Stay Blessed!
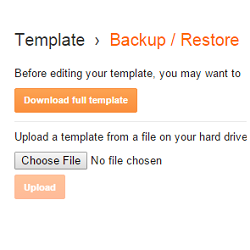
How to backup or restore blogger templates

Blogger provides XML templates and you will find tonnes of third party templates on the internet. You might also want to tweak the templates to change the way how your blog looks. Before you make any changes to your template, it might always be a good idea to take a backup of your template. This will allow you to restore it back in case the template edit did not go well. Backing up restoring templates on blogger is very simple using the new Blogger interface. In this tutorial, we will guide you through the process.
Continue ReadingHow to Replace Older/Newer Post buttons with Post Titles in Blogger
You must have seen some popular blogs who have replaced older and newer post buttons with post titles and you must be wondering that “how to do it?” Therefore, today in this article, we will show you how to replace older/newer post buttons with post titles in blogger.
Read more »
Add Custom Social Media Share Buttons to Blogger Posts
 Social Media Platforms (sites) play a major role in overall success of our content because SEO takes time to drive targeted traffic from search engines.
Social Media Platforms (sites) play a major role in overall success of our content because SEO takes time to drive targeted traffic from search engines.Not to mention, social signals (how many times your content has been shared on different social media sites) has an impact on your overall SEO in many ways.
So I am not going to write an essay on Social Media strategy but, today I am going to share another version of Custom Horizontal Social Media Share Buttons for Blogger along with total shares count. You can add these buttons below the post titles or in footer to increase the social shares of your well written content.
These social media buttons are made purely with the help of HTML and CSS so they don't affect the Page load time speed at all.
Even by removing the Official Social Media Share Buttons from your blog, you can decrease your page load time by half of the total time.
Features:-
1) Fully Responsive Design
2) Made with Pure CSS and HTML
3) Shares Counter
4) Integration of FontAwesome Icons
5) 5 Social Media Share Buttons Included
6) Super Easy to Install (Copy and Paste)
Responsiveness: Check out the below Screenshot which shows the Responsiveness of these social media share buttons on different screen resolutions in one go.

Live Demo: If you want to see the live demo then just scroll down to the post footer and watch these buttons live.
Important Update and read Carefully:-
I use Free hosting provided by OpenShift.com for hosting PHP scripts which are liable to get the shares count of all the social media sites. There is monthly bandwidth limit and shares count script will stop working if limit is crossed.
You can upload these PHP scripts yourself if you have premium hosting or else you can use OpenShift.com to get free hosting. Free hosting is enough for one blog.
If you can't manage it yourself then you can hire me. I'll upload these scripts for you and make it working without any issue.
Get PHP Scripts Here = https://github.com/abeMedia/shareCount
How to Add Custom Social Media Buttons to Blogger Posts
Step 1) As usual, login to your blogger account > Select your blog > go to Template section > click on Edit HTML and let the Template Editor load. Do not forget to save template backup before altering anything, be safe.
Step 2) As you know that we are using FontAwesome icons for it so you need to install them in your blog first otherwise icons would not appear. So find out this opening
<head> tag (click inside template editor and press Ctrl+F on windows or Cmd+F on Mac to open up a search box inside template editor) and just below that, paste the FontAwesome icons link given below (only if you're already not using them on your blog, avoid adding same codes twice).<link href='http://netdna.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.css' rel='stylesheet'/>
You also need to add Google JavaScript Libraries link to make the shares count API work. So add the link given below if you're already not using (rare case, please check before adding).
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
Step 3) So now you need to add the CSS code to your template so just find out this closing
</head> tag and just before this tag, paste the whole CSS code given below as it is.CSS code:-
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*------------------------------------------------------------
Horizontal Social Media Share Buttons for Blogger
Designed by:: http://www.TwistBlogger.com
Shares Count Code by:: http://donreach.com/social-share-count
issued under GNU GPL Licence
Icons:: FontAwesome
******** Do Not Remove These Credits ********
------------------------------------------------------------*/
.tbn_horizontal_sharebar {
position: relative;
background: none;
z-index: 2;
width: 100%;
padding: 10px 0;
display: inline-block;
font-family: sans-serif;
margin: 5px 0px;
border-top: 1px dotted rgba(0, 0, 0, 0.05);
border-bottom: 1px dotted rgba(0, 0, 0, 0.05);
}
.tbn_horizontal_sharebar .Share_buttons {
display: block;
}
.tbn_horizontal_sharebar .Share_buttons .wrap {
text-align: center;
margin: 0 auto;
display: inline-block;
min-width: 41px;
}
.tbn_horizontal_sharebar .Share_buttons .wrap1 {
display: inline-block;
width: 31px;
float: left;
}
.tbn_horizontal_sharebar .Share_buttons ul {
margin: 0;
padding: 0;
}
.tbn_horizontal_sharebar .Share_buttons ul li a, .tbn_horizontal_sharebar .Share_buttons ul li a:hover {
color: #FFF !important;
cursor: pointer;
line-height: 25px;
height: 100%;
display: block;
text-decoration: none;
}
.tbn_horizontal_sharebar .Share_buttons ul li {
list-style: none;
list-style-type: none;
padding: 0;
margin: 1px;
float: left;
width: 16%;
max-width: 115px;
display: inline-block;
font-size: 13px;
overflow: hidden;
text-align: left;
height: 25px;
line-height: 25px;
color: #fff;
border: 1px solid rgba(0,0,0,0.04);
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.tbn_horizontal_sharebar .Share_buttons ul li .fa {
color: #fff;
font-size: 17px;
font-weight: normal;
font-family: FontAwesome;
display: inline-block;
text-align: center;
padding: 0;
height: 25px;
line-height: inherit;
width: 30px;
background-color: rgba(0,0,0,0.1);
border-right: 1px solid rgba(0,0,0,0.05);
}
/*--Facebook---*/
.tbn_horizontal_sharebar .Share_buttons .btn_fb {
background: #3a579a;
}
.tbn_horizontal_sharebar .Share_buttons .btn_fb:hover {
background: #314a83;
}
/*--Tweeter---*/
.tbn_horizontal_sharebar .Share_buttons .btn_twtr {
background: #00abf0;
}
.tbn_horizontal_sharebar .Share_buttons .btn_twtr:hover {
background: #0092cc;
}
/*--Google Plus---*/
.tbn_horizontal_sharebar .Share_buttons .btn_gplus {
background: #df4a32;
}
.tbn_horizontal_sharebar .Share_buttons .btn_gplus:hover {
background: #be3f2b;
}
/*--Pinterest---*/
.tbn_horizontal_sharebar .Share_buttons .btn_pntrst {
background: #cd1c1f;
}
.tbn_horizontal_sharebar .Share_buttons .btn_pntrst:hover {
background: #ae181a;
}
/*--linkedin---*/
.tbn_horizontal_sharebar .Share_buttons .btn_linkdin {
background: #2554BF;
}
.tbn_horizontal_sharebar .Share_buttons .btn_linkdin:hover {
background: #224EB4;
}
/*---Total Share----*/
.tbn_horizontal_sharebar .Share_buttons .share.h6 {
font-size: 10px;
font-weight: bold;
text-shadow: none!important;
text-decoration: none;
text-align: center;
color: #000000;
border-top: 3px solid #FFF600 !important;
border-bottom: 0;
padding: 0px !important;
padding-top: 5px!important;
margin: 0 !important;
line-height: 8px;
border-radius: 75% 0;
}
.tbn_horizontal_sharebar .Share_buttons .share {
border: none;
margin: 0px 5px 0px 1px;
overflow: visible !important;
width: 95px !important;
}
.tbn_horizontal_sharebar .Share_buttons .share .count.h4 {
font-size: 18px;
font-weight: bold;
text-shadow: none;
text-decoration: none;
font-family: sans-serif;
text-align: center;
color: #FF0000;
line-height: 15px;
margin-top: 0px;
margin: -4px 0px 2px 0;
min-height: 15px;
padding: 0px;
border: none;
}
.tbn_horizontal_sharebar .Share_buttons .btn_fb .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_twtr .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_gplus .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_pntrst .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_linkdin .share-btn {
position: relative;
color: #C3C3C3;
display: inline-block;
text-align: center;
font-weight: bold;
font-size: 11px;
float: right;
min-width: 12px;
font-family: sans-serif;
padding: 0px 5px;
background-color: rgba(0,0,0,0.28);
border-radius: 0px 0px 0px 15px;
}
@media only screen and (max-width: 979px) {
.tbn_horizontal_sharebar .Share_buttons .btn_linkdin {
width: 34px;
}
.tbn_horizontal_sharebar .Share_buttons .btn_fb .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_twtr .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_linkdin .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_gplus .share-btn,
.tbn_horizontal_sharebar .Share_buttons .btn_pntrst .share-btn
{
display: none !important;
}
}
@media only screen and (max-width:768px) {
.tbn_horizontal_sharebar .Share_buttons ul li a, .tbn_horizontal_sharebar .Share_buttons ul li a:hover {
color: #FFF !important;
cursor: pointer;
line-height: 25px;
font-size: 11px;
height: 100%;
display: block;
text-decoration: none;
}
.tbn_horizontal_sharebar .Share_buttons .wrap {
min-width: 34px;
}
.tbn_horizontal_sharebar .Share_buttons .btn_linkdin,
.tbn_horizontal_sharebar .Share_buttons .btn_pntrst {
width: 30px;
}
.tbn_horizontal_sharebar .Share_buttons ul li {
margin: 1px 3px;
}
@media only screen and (max-width:479px) {
.tbn_horizontal_sharebar .Share_buttons .share {
border: none;
margin: 0px 5px 0px 1px;
overflow: visible!important;
width: 80px!important;
}
.tbn_horizontal_sharebar .Share_buttons ul li {
width: 25px !important;
margin: 2px;
border-radius: 50px;
border: 2px solid rgba(0, 0, 0, 0.14);
}
.tbn_horizontal_sharebar .Share_buttons .wrap {
display: none !important;
}
.tbn_horizontal_sharebar .Share_buttons ul li .fa {
width: 25px !important;
}
}
</style>
</b:if>
Now you are done with adding CSS part so moving on to next step.
Step 4) Now you need to add the HTML part to your template. Below I am going to provide both the ways to add these buttons either below posts titles or in the post footer so please carefully read the steps and follow accordingly (needs not to mention, I am always there to help your out if anything goes wrong).
Add Social Media Buttons Below Post Titles
Find out this HTML code line
<div class='post-header-line-1'/> in your template and just below that, paste the whole HTML part as it is. You may find the above code line twice so in that case, just paste the code after the second appearance of the above code line.Add Social Media Buttons to Post Footer
Find out this HTML code line
<div class='post-footer'> and just below that code line, paste the whole HTML code as it is.If you did not find the above code line then try finding
<div class='post-footer-line post-footer-line-1'> and paste the HTML just below it. Again if the code line appears more than one time then paste the HTML after second appearance.Important Note:- If you're using my previous Floating Social Media Share Buttons Bar For Blogger then please it is my humble request not to use the same JavaScript code of Shares Count API.
Just delete the JavaScript API code and only use the HTML part because the previous JavaScript code will work fine with it. If you did not get it then please let me know.
JavaScript Code is highlighted in red color text.
HTML code:-
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function () {
var shareUrl = $("link[rel=canonical]").attr("href");
$.getJSON('https://count.donreach.com/?url=' + encodeURIComponent(shareUrl) + "&callback=?", function (data) {
shares = data.shares;
$(".count").each(function (index, el) {
service = $(el).parents(".share-btn").attr("data-service");
count = shares[service];
if (count > 1000) {
count = (count / 1000).toFixed(1);
if (count > 1000) count = (count / 1000).toFixed(1) + "M";
else count = count + "k";
}
$(el).html(count);
});
});
});
//]]></script>
<div class='tbn_horizontal_sharebar'>
<div class='Share_buttons'>
<ul>
<li class='share'>
<div class='share-btn' data-service='total'>
<div class='count h4'></div>
<div class='share h6'>SHARES</div>
</div>
</li>
<li class='btn_fb'><a expr:href='" http://www.facebook.com/share.php?v=4& src=bm& u=" + data:post.url + " & t=" + data:post.title' onclick='window.open(this.href," sharer" ," toolbar=0,status=0,width=626,height=436" ); return false;' rel='nofollow'>
<div class="wrap1"><i class="fa fa-facebook"></i> </div>
<div class="wrap">Share</div>
<div class='share-btn' data-service='facebook'>
<div class='count'/></div>
</a>
</li>
<li class='btn_twtr'><a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + " via @TwistBlogger - "' onclick='window.open(this.href," sharer" ," toolbar=0,status=0,width=626,height=436" ); return false;' rel='nofollow'>
<div class="wrap1"><i class='fa fa-twitter'></i></div>
<div class="wrap">Tweet</div>
<div class='share-btn' data-service='twitter'>
<div class='count'/></div>
</a>
</li>
<li class='btn_gplus'><a expr:href='"http://plus.google.com/share?url=" + data:blog.url' onclick='javascript:window.open(this.href," " ," menubar=no,toolbar=no,resizbutton_le=yes,scrollbars=yes,height=600,width=600" ); return false; ' rel='nofollow'>
<div class="wrap1"><i class='fa fa-google-plus'></i></div>
<div class="wrap">Share</div>
<div class='share-btn' data-service='google'>
<div class='count'/></div>
</a>
</li>
<li class='btn_pntrst'><a data-pin-config='beside' expr:href='" http://pinterest.com/pin/create/button/?url=" + data:post.url + " &media=" + data:blog.postImageUrl + "&description=" + data:post.title' onclick='window.open(this.href," sharer" ," toolbar=0,status=0,width=626,height=500" ); return false;' rel='nofollow'>
<div class="wrap1"><i class='fa fa-pinterest'></i></div>
<div class="wrap">Pin</div>
<div class='share-btn' data-service='pinterest'>
<div class='count'/></div>
</a>
</li>
<li class='btn_linkdin'><a expr:href='" http://www.linkedin.com/shareArticle?mini=true& url=" + data:post.url + " & title=" + data:post.title + " & summary=& source=" ' onclick='window.open(this.href," sharer" ," toolbar=0,status=0,width=626,height=500" ); return false;' rel='nofollow'>
<div class="wrap1"><i class='fa fa-linkedin'></i></div>
<div class="wrap">Share</div>
<div class='share-btn' data-service='linkedin'>
<div class='count'/></div>
</a>
</li>
</ul>
</div>
</div>
</b:if>
</b:if>
Editing Part:- All you need to edit in the above HTML part is my twitter username @TwistBlogger so just replace it with your own Twitter username and you're good to go. Now just save your template code and visit any of your blog post to see it live.
If it did not appear on your blog even after following all the steps correctly then please let me know, I'll personally help you out for sure.
Also please let me know your feedback on the design and responsiveness. Does it work correctly? Appearing same as on this blog? Your feedback will help me to make it better if there are any bugs.
So this is all in this article and I hope you guys have liked it. If you liked it then surely your buddies would also like it if they using blogger platform. Let them know by sharing it on at least one social site you actively use. :)
Thanks and stay blessed!
How to Create a Sticky Post on Homepage in Blogger
Have you got anything happening which you want to stick on your Homepage? It could be anything a giveaway, list of discount coupons freebies and etc. Recently one of our readers asked us, how to create a sticky post in blogger. In WordPress, it is quiet easy to stick your post on Homepage, but in blogger you need to apply a trick which today we are sharing with you. Today in this article, we will show you how to create a sticky post on homepage in blogger.
Read more »
Make Embedded Videos Responsive in Blogger - Add Elegant Frames

Making videos responsive is the easy task to accomplish but along with that, displaying those videos inside beautiful frames was little tedious for me.
I am going to share two different frames where first one is a image frame of blank MacBook so it appears as if video is playing inside it.
Second frame is what I have designed with pure CSS and added some cool shadows effect in the bottom using pseudo elements. I hope you'll like it.
So what will you get in this post?
1) Making Embedded Videos Responsive without adding any frame.
2) Display Video Inside Responsive Frame Made of Pure CSS.
3) Display Video Inside Responsive Image Frame of a Blank MacBook.
So choice is yours, they all are responsive. :)
(Note:- You don't have permission to copy and share my code on your blog)
1) Make Embedded YouTube Videos or Vimeo Videos Responsive
When you get the code to Embed your video from YouTube or any other video hosting site, your code will contain a fixed height and width properties. So when someone visits your site from small resolution devices like as mobile or a tablet, then your embedded video will not re-size itself according to the screen size.It will always contain its height and width to the original values despite the screen size. So it will either make a scrolling bar on small screen sizes or else it will hide the video part which is overflowing (If overflow: hidden; property is used for the content wrapper). You can not make them responsive like the way you can do with images.
If the scrolling bar is appearing then that particular page will also show an error in your webmaster tools account if you will check it for responsive design (Bad for SEO?).
I wrote that all just because I wanted to to tell you about how important is it to make your embedded videos responsive.
So how to do it?
It is simple enough to do with the help of CSS. So follow the steps given below and be responsive. :DCSS Part
<style>
.video_outer_wrap {
width: 100%;
max-width: 560px;
margin: 15px auto;
}
.video_wrap {
position: relative;
padding-bottom: 56%;
padding-top: 0px;
height: 0;
background-color: #000 !important;
}
.video_wrap iframe,
.video_wrap object,
.video_wrap embed {
position:absolute;
top:0;
width:100%;
height:100%;
}
</style>
HTML Part
<div class="video_outer_wrap">
<div class="video_wrap bottomshadows">
<iframe width="560" height="315" src="https://www.youtube.com/embed/LxuVerR2lFU" frameborder="0" allowfullscreen></iframe> </div>
</div>
How to use it?
CSS:- Copy the above CSS Part first then switch to HTML Mode of your blogger post editor and paste the the whole CSS code as it is (Will work for WordPress too).(Note: You can also paste the CSS code inside your blogger template skin so that you don't have to paste the CSS code every time in any of your blogger post. If you want to paste the code inside your template then copy the CSS code without the
<style> tag and paste it just before ]]></b:skin> and save your template.HTML:- Copy the HTML code and Paste inside your post editor after switching to HTML mode. You have to paste the HTML where you want your video to be appeared in your content. Now for adding your video, just replace the code highlighted in yellow color with the embed code you got from your YouTube or Vimeo video.
(Note:- To get the embed code for your video on YouTube, just right click on the video player and select Get embed code. You will get your code in the middle of your video screen so copy it from there.)
If you followed all the steps correctly then you will have your video which is fully responsive. You can check it live by re-sizing your browser window easily.
Now I am going to share those two other ways along with live demo for adding cool frames and the process of using the code will be same as explained above so I am not going to re-write it again (except few changes).
2) Add A Beautiful Frame to Embedded Videos Using Pure CSS
I love this one because it is made with pure CSS and loads as fast as you know. :) It has got really cool design and shadows effect in the bottom.I have also disabled the Video title Info which appears on the top of it and the related videos which appear in the end of video.
Watch the live demo given below.
CSS Part for it
<style>
.tbn_css_frame_wrap {
width: 100%;
max-width: 560px;
margin: 30px auto;
}
.tbn_css_frame_wrap_inner {
position: relative;
padding-bottom: 53%;
height: 0;
background-color: #000 !important;
border: 15px solid #CACACA;
}
.tbn_css_frame_wrap_inner iframe,
.tbn_css_frame_wrap_inner object,
.tbn_css_frame_wrap_inner embed {
position:absolute;
top:0;
width:100%;
height:100%;
}
.bottomshadows
{
position: relative;
}
.bottomshadows:before, .bottomshadows:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 0px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-4deg);
-moz-transform: rotate(-4deg);
-o-transform: rotate(-4deg);
-ms-transform: rotate(-4deg);
transform: rotate(-4deg);
}
.bottomshadows:after
{
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
-o-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
right: 10px;
left: auto;
}
@media all and (max-width: 400px) {
.tbn_css_frame_wrap_inner {
border: 7px solid #CACACA !important;
}
.bottomshadows:before, .bottomshadows:after {
bottom: 9px !important;
} }
</style>
HTML Part for it
<div class="tbn_css_frame_wrap">
<div class="tbn_css_frame_wrap_inner bottomshadows">
<iframe width="560" height="315" src="https://www.youtube.com/embed/LxuVerR2lFU?rel=0&theme=light&hd=1&showinfo=0" frameborder="0" allowfullscreen></iframe>
</div>
</div>
Editing Step:- Please take note that this time you need not to paste your embedding code from YouTube as it is so instead just replace the Video id which is highlighted in the yellow color above. You can easily get this id from the address bar of your browser. See the example:
https://www.youtube.com/watch?v=LxuVerR2lFU
This is the web address of my intro video on YouTube I have uploaded so I have highlighted the unique video id in the yellow color. Copy it in the same way for your video and replace in the above HTML. Ask me in comments if you did not get it.
For Vimeo videos, just replace the whole code starting with <iframe> code.
Common Problem - Shadows are not appearing as shown in the live demo? Just add this little CSS code to your template skin or inside your blog post with along with above CSS code given below:
.post-body {
position: relative;
z-index: 1;
}
So did it work for you? Let me know if it worked or not. I will definitely help you. So moving on to the image frame.
3) Displaying Embedded Video Inside a Responsive Image Frame
This is the frame of a blank MacBook. I used the border-image: property to display the image frame instead of adding the image frame with background-image: property.This is all because I wanted to make it fully responsive. When I used the image with background-image: property then I could not make it fully responsive.
Video appeared to be overlapping the frame between different screen resolutions and I did not like it at all.
So I decided to go with border-image: property instead which makes it neat and clean. You can use your any other image but you need to adjust the border width and border image values accordingly.
(Note:- No Browser support for IE10 and below, works well with others browsers, even with old versions with browser specific prefix. I just hate IE)
See the live demo given below.
CSS Part
<style>
.tb_outer_wrap {
width: 100%;
max-width: 650px;
margin: 15px auto;
}
.tb_video_wrap_macbook {
position: relative;
padding-bottom: 43%;
padding-top: 0;
height: 0;
overflow: hidden;
-webkit-border-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCtHcok_wWEXFRlPLsBvfgR3A36yDu44g7n0YLhkMogOgHOXjAowsC0ez0X-drIhDEOkP7mkP24w9NJUWQejcMeaAtXLyp7MFNI2C7jTo_37L-IVSCVrgmayuBNcEYUrDUemjtrwzmy14/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch;
-moz-border-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCtHcok_wWEXFRlPLsBvfgR3A36yDu44g7n0YLhkMogOgHOXjAowsC0ez0X-drIhDEOkP7mkP24w9NJUWQejcMeaAtXLyp7MFNI2C7jTo_37L-IVSCVrgmayuBNcEYUrDUemjtrwzmy14/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch;
-o-border-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCtHcok_wWEXFRlPLsBvfgR3A36yDu44g7n0YLhkMogOgHOXjAowsC0ez0X-drIhDEOkP7mkP24w9NJUWQejcMeaAtXLyp7MFNI2C7jTo_37L-IVSCVrgmayuBNcEYUrDUemjtrwzmy14/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch;
border-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCtHcok_wWEXFRlPLsBvfgR3A36yDu44g7n0YLhkMogOgHOXjAowsC0ez0X-drIhDEOkP7mkP24w9NJUWQejcMeaAtXLyp7MFNI2C7jTo_37L-IVSCVrgmayuBNcEYUrDUemjtrwzmy14/s1600/macbook+laptop+frame.png') 50 233 112 228 stretch stretch;
border-color: rgba(0, 0, 0, 0);
border-width: 27px 76px 55px 76px;
border-style: inset;
}
.tb_video_wrap_macbook iframe, .tb_video_wrap_macbook object, .tb_video_wrap_macbook embed {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-color: #ddd;
}
@media (max-width: 500px) {
.tb_video_wrap_macbook {
border-width: 20px 62px 40px 62px;
}
@media all and (max-width: 400px) {
.tb_video_wrap_macbook {
border: none !important;
}
}
</style>
HTML Part
<div class="tb_outer_wrap">
<div class="tb_video_wrap_macbook">
<iframe width="560" height="315" src="https://www.youtube.com/embed/LxuVerR2lFU?rel=0&theme=dark&controls=1&showinfo=0&autohide=0" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
Replace the highlighted part with your video ID for YouTube and for Vimeo videos, just replace the full <iframe> code.
So this is it for now and I hope you guys like it. Please let me know your feedback via comments whether your liked it or not.
Recommended:- How to Create Landing Pages or Squeeze Pages on Blogger/Blogspot
If you're facing any kind of problem or I could not make things clear then please let me know. I will try my best to help you out.
You can help me too by sharing this post or connecting with me on social networks. :D
Thanks and stay blessed!
Subscribe to:
Comments (Atom)


