
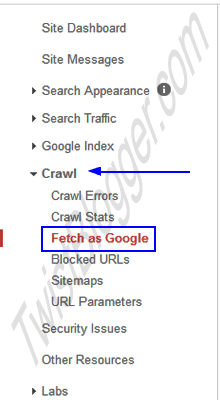
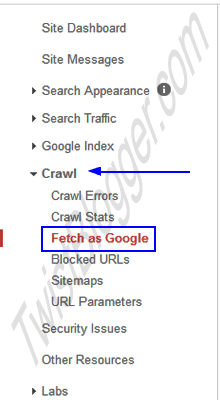
Login To Webmasters Tools
Click on Your Added Site

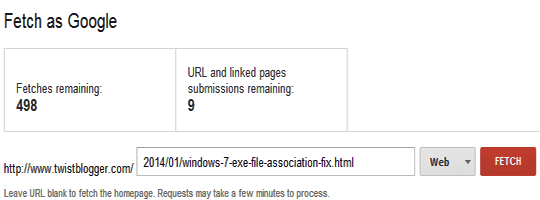
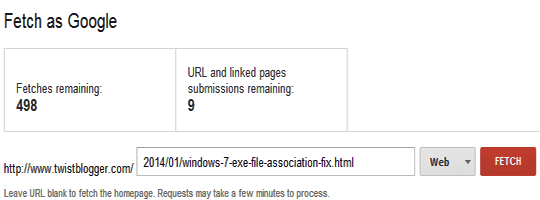
Enter Your Site URL and Click on Fetch Button

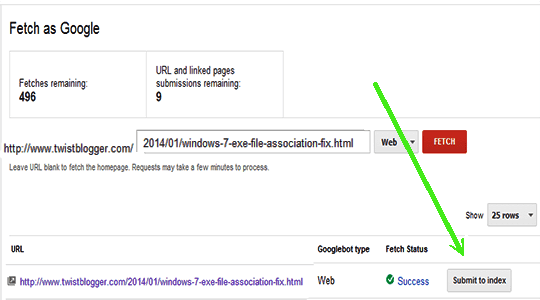
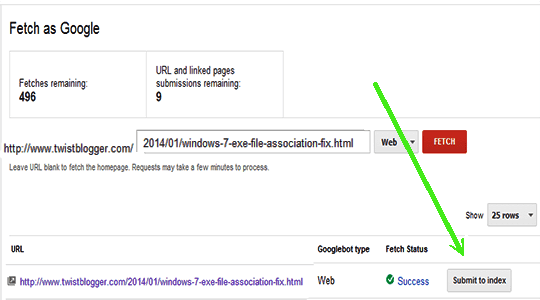
Now Click On Submit To Index

Check The Indexed URL in Google










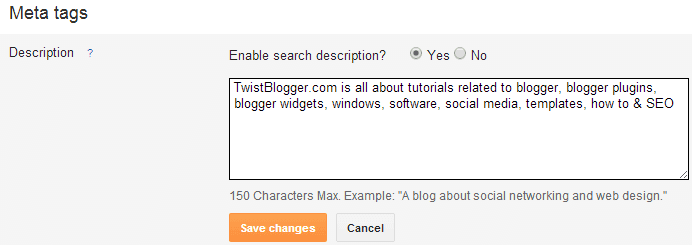
<head> and after this <head> tag paste the code given below.<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>

<b:skin><![CDATA[ and save your template.<b:if cond='data:blog.url == "YOUR-PAGE-URL"'><meta content='YOUR-PAGE-KEYWORDS' name='keywords'/></b:if>
<head> tag. Just replace <meta content='McDonald' name='author'/>
<head> tag and after this <head> tag paste the code given below.<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">Above code is the CSS stylesheet of FontAawesome icons. Now you can place any icon to appear anywhere with simple <i> tag in your HTML e.g. inside <div>, <a>, <li> or <p>. See the example below how we used icons in our navigation menu links.
<li><a href='http://www.twistblogger.com'><i class='fa fa-home'></i>Home</a></li><li><a href='http://www.twistblogger.com/p/contact-us.html'><i class='fa fa-envelope-o'></i>Contact Us</a></li>
]]></b:skin> code line.i {color:#E2FD18;font-size:15px;padding-right:5px;text-shadow: 1px 1px 1px #000;}
<i class='fa fa-heart' style='font-size:18px; color:red;'/>

Most of the genuine bloggers on BlogSpot platform face the problem of their blogs' content being copied or duplicated by newbies who are just entering in the blogosphere with the goal of making money without making real efforts and understanding the value of original/unique content. Sometimes the content copied by them gets higher rankings in search engines than your original content and this is unfair which lowers the motivation of genuine bloggers. So it is important to protect your blog content from these content thieves and this is the agenda of this post. We will disable the copy function by disabling the mouse right click and CTRL+A. We have two options for doing this i.e., via a JavaScript Code if you want to disable whole text area of blog or via CSS code if you share some codes/text on your blog posts and your readers need to copy them.
<head> and copy paste the JavaScript Code given below after <head> tag.<!--Disabe Copy Paste--- TB-->
<script language='JavaScript1.2'>
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</script>
]]></b:skin> this code line and copy paste the CSS code given below before this ]]></b:skin> code line./*----- Disable Text Selection with CSS Code--- TB----*/
.post blockquote {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}
.post blockquote but it may not work for you if your template is using different CSS class for blockquote for e.g., Our template using .post blockquote where your template may be using .post-body blockquote or blockquote. So in that case you need to replace .post blockquote with .post-body blockquote or blockquote in above CSS code. If you do not share any codes or content than just copy paste this little piece of CSS code to disable all text area on your blog./*----- Disable Text Selection with CSS Code--- TB----*/
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}