
Meta tags play an extremely important role in your blog's SEO. If you are new to this part of SEO then you may have faced the problem of, "Very Low Click Through Rate from SERPs" even when you have written so good, long, keywords optimized and informative article.
This is not the fault of search engine crawlers but you have made it bound to happen because of not using the META tags for your articles. SO take it as serious step and move on to the implementation of META tags Step By Step while understanding "?" about META tags.
This is not the fault of search engine crawlers but you have made it bound to happen because of not using the META tags for your articles. SO take it as serious step and move on to the implementation of META tags Step By Step while understanding "?" about META tags.
What are meta Tags?
Meta tags are the precise explanations of the HTML document. Meta data means data about data. These tags provide the structured data about a web page such as Description, Title, Date, Keywords, Author Name etc.
Where are these tags placed?
These Tags are placed in the Header section of HTML document at top of the page.
Who read these Meta Tags?
Search Engine Meta Spiders use META tags to index the HTML document in appropriate way. These tags are not visible to the visitors.
Why Meta tags are important?
1. Click Through rate
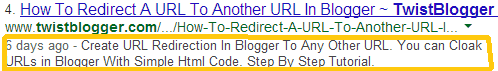
While These tags are not important for Search Engine Rankings but they play an important role in Click-Through Rate from Search Engine Result Pages. Because when you do not use Meta Description Tag for a web document/article/post, search engines will pick some random words from the the article to display as description in search results which may seem awkward to person searching and chances are that he will not click on your link and move on to other. Below is the example of our blog URL when Meta Description tag is used.

2. Relevant Ads By Ads Network
When you will use the meta keywords tags, your adsense ads will be relevant to the content on the web page because ads are displayed on the basis of keywords found on web page.
How To Add Meta Tags In Blogger?
So now you are ready to add meta tags to your blog then let us implement these tags in every area we should step by step.Add Meta Description Tags For Main Blog URL
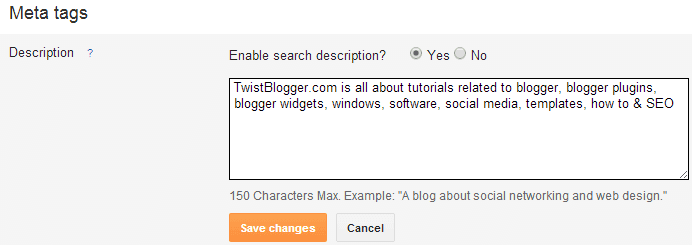
Go to Blogger → Settings → Search Preferences → Meta Tags → Click On Edit → Click On Yes. Now add your meta description about your blog and click save.
Note:- The description meta tag should be equal to 150 characters or less (including spaces). see image below.

Note:- If after adding the meta description, it does not work/show up in SERPs then you need to insert a code inside your template HTML and everything will work fine. Use this free tool to check whether these tags are working or not. Use This Code After <head> if your meta description tags are not working/showing up in SERPs. Go to Blogger → Template → Edit HTML then click inside template code. Now press Ctrl+f or Cmd+f and a search box will appear. Then search for
<head> and after this <head> tag paste the code given below.<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
Add Meta Description Tag For Each Post In Blogger
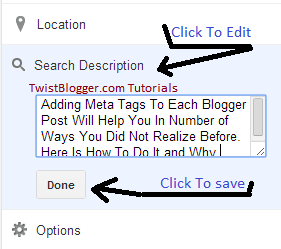
You should add separate eye catchy and relevant meta description for each post to increase the CTR from SERPs. You do not have to edit your HTML code of template for that. This function is available in let side of blogger post editor. See Below:-

Add Separate Meta Keywords Tag To Each Post In Blogger
Now this time you have to edit the template to add the Meta Keywords tag because blogger have no option of adding Meta Keywords in dashboard. Again go to Blogger → Template → Edit Html. Now click anywhere inside the template code and press Ctrl+A → Copy → Paste in Notepad (You Just Did The Backup of Template Code ;).
It is better to have backup to restore if anything went wrong. Just copy the code given below, replace YOUR-PAGE-URL with the URL of the post you are adding keywords to andYOUR-PAGE-KEYWORDS with the relevant keywords people will use to search along with the main Keyword you have used in Title of the post.
Paste it before the
It is better to have backup to restore if anything went wrong. Just copy the code given below, replace YOUR-PAGE-URL with the URL of the post you are adding keywords to and
Paste it before the
<b:skin><![CDATA[ and save your template.Note:- The keywords Meta Tag should be equal to 256 characters or less (including spaces) and you have to repeat this code for every post your want to add separate Keywords Tag.
<b:if cond='data:blog.url == "YOUR-PAGE-URL"'><meta content='YOUR-PAGE-KEYWORDS' name='keywords'/></b:if>
Meta Author Tag
Meta Author tag is also useful which describes about the author of a web document. Use this tag after the McDonald with your name.
<head> tag. Just replace <meta content='McDonald' name='author'/>
Final Words:- This is the simple yet effective way to use these meta tags and will surely help in your blog SEO. If we missed anything or you are facing problem while implementing these tags, let us know and help you in more better way. Thank You.
No comments:
Post a Comment