 Blogger itself does not provide hosting of CSS and JavaScript files separately instead they are included in our template code which is a matter of concern for every blogger who knows how they have impact on our blog. We have many options to host our JavaScript and CSS files outside for blogger like as on Dropbox, Appbot, Google Apps, Googlecode or any other paid hosting provider.
Blogger itself does not provide hosting of CSS and JavaScript files separately instead they are included in our template code which is a matter of concern for every blogger who knows how they have impact on our blog. We have many options to host our JavaScript and CSS files outside for blogger like as on Dropbox, Appbot, Google Apps, Googlecode or any other paid hosting provider.But these all other places are having complex methods of uploading with one or other limitations. So luckily google has brought us the most awaited opportunity to host our any kind of files in one place called Google Drive.
Now we can use Google drive to host our CSS stylesheets or JavaScript code files to use them on blogger. Before when Google drive was launched, it allowed us 5 GB of free space to upload files but on May 13 2013, company announced 15 GB of free space which is beyond limit to host normal files in case you do not upload some Games :)
Why Should We Host Files On Google Drive?
✔ More Space:- Currently Google Drive is offering 15 GB of free space which can be extended by upgrading your basic Google drive account to premium one.
✔ Versatile:- You are not limited to upload only some specific documents and this time instead you are free to upload different kind of files whether text, movies, music, CSS, JavaScript or games etc.
✔ Reliability:- Google Drive is a service of Google which is most reliable and gives you 100% up-time to access your files from anywhere in the world.
✔ Reverse Changes:- This is one of the amazing features of Google drive which keeps track of every change you make after uploading files and gives you a clean way to reverse changes to back if anything goes wrong.
✔ Share in Public or Make Files Private:- When you upload files to your Google Drive account, it gives you the option to make these files private, invite people to access the files or make them totally private.
✔ Secured Files:- Ultimately you do not have to worry about the security of your files because your files are secured with 128-bit encryption and Google Drive uses Https connection.
✔ Totally Free:- And yes, these all amazing features are for free so is there any one point not to use Google Drive free hosting to host our files?
Advantage of Hosting Css or JavaScript Files on Google Drive
As we mentioned earlier that we do not have any choice to host CSS files or JavaScript files in separate files or folders on Blogger and instead of this we have to use CSS and JavaScript codes in our template HTML. This way it makes our blog's loading speed very low and search engine crawlers can not crawl our blog smoothly. Load time of a blog plays very important role in SEO. When we will upload our all CSS and JavaScript codes outside on Google Drive, we will use only 2 links of CSS and JavaScript file in our Template below <head> section instead of using long codes of CSS and JavaScript inside all over the HTML. It will increase the load speed plus most copycats (Dumb Newbies) can not duplicate your template because CSS and JavaScript code is hidden.
How To Host CSS or JavaScript On Google Drive
Copy The CSS Code
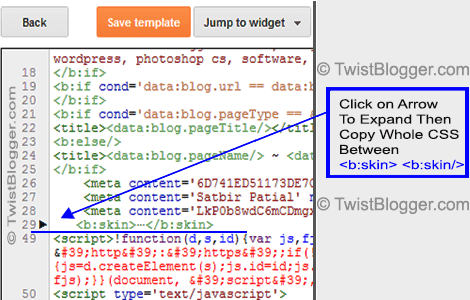
Go to Blogger → Template → Edit HTML → Click Any Where Inside Template code. Fist of all just make a backup of your template by copying whole template code to a notepad file. Now we will copy the whole CSS code from our blog template to host outside on Google drive. In your template, CSS code is written between
<b:skin> CSS Code </b:skin> see image below how to find CSS in your template.
Copy the whole css code to notepad and save as Style.css or Blogname.css (.css is file extention for CSS) to your desktop. See image below how to save with notepad:-

Login to your Google Drive Account
First login to Google Drive account with your gmail account then Click on create button (can be found on left side) to create a separate folder for your blogger blog CSS and JavaScript files.

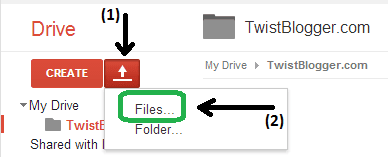
Click On Upload Button → Select Files
We just created a new folder so now click on Upload Button and select Files... from drop down menu to upload files to this folder.

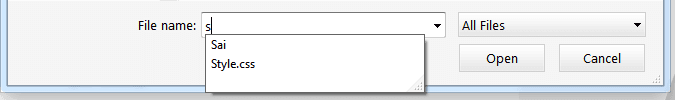
Select CSS File We Saved Earlier
Now you will be prompted to select a file to upload so choose the CSS file from desktop we have saved earlier with name Style.css or Blogname.css then click open and it will start uploading.
Click on Share Button
Now when file is uploaded, you will see a share link on left side of the uploaded file. Click share link then a dialog box with the file sharing link will appear. This link is private by default so you need to make it public to use on your blog otherwise it will not work.Click on Change Link
To change the share type from private to public just click on link Change... then a dialog box will appear with three options.
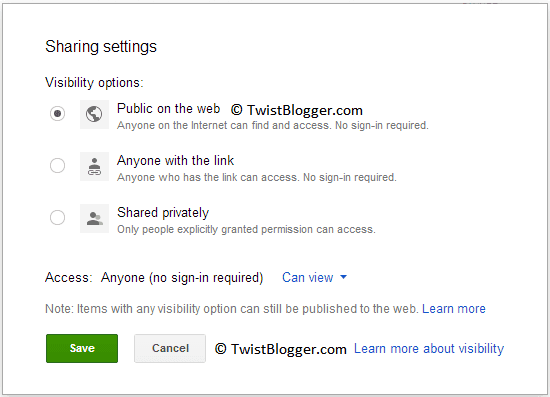
Select Public And Hit Save
Select first option which says public and save.

Copy The Link Address You Have Got
Now after making it public, copy the shared link you got. You need to change the original link to get it work for us. Your link will look like:-(Note- below in example is the link of our .exe file association fix .reg file)
Original Linkhttps://drive.google.com/file/d/0B_PLgWpOK_wTRVhDWTdTSkY4MW8/edit?usp=sharing
Change it tohttps://googledrive.com/host/0B_PLgWpOK_wTRVhDWTdTSkY4MW8
As you can see above that the Yellow colored text in original and new link remains same because this is unique id of your uploaded file. So just make your first link like as second one and you are done.
Using This Link On Our Blog
By now we are almost done. Now you can delete all that long CSS code from your template you had just copied to Style.css or Blogname.css file we uploaded to Google drive. This time we are going to use css file we hosted on Google Drive in our template. To use the above link of CSS file we have got, put the above link inside:-<link href='Your-File-Link' rel='stylesheet'/>
For Example
<link href='https://googledrive.com/host/0B_PLgWpOK_wTRVhDWTdTSkY4MW8' rel='stylesheet'/>
and paste it just after the <head> then save your template. Now visit your blog to see whether you did it right or not. If it worked, Congratulations but if not then revise the steps to see what you did wrong or ask in comments to get instant help.
How To Host JavaScript Files.
JavaScript code are used in our template with <script type="text/javascript"> You JavaScript Code </script> so copy these all codes inside You JavaScript Code to your notepad file and save as Blogname.js (.js is the extension for JavaScript Codes) then revise the above steps we did for uploading CSS file to get the public sharing link. So after that put this link inside:-
<script src='Your-JS-File-Link' type='text/javascript'></script>
For Example<script src='https://googledrive.com/host/0B_PLgWpOK_wTRVhDWTdTSkY4MW8' type='text/javascript'></script>
Now paste it after <head> and save your template (just remove the javascript codes from template you copied)
Important Note:- JavaScript codes can be uploaded using one .js file if they do not contradict each other otherwise they will end up not working.
If you need some more help or did we miss anything then let us know via comments.
If you need some more help or did we miss anything then let us know via comments.
No comments:
Post a Comment