
You might have seen some pro bloggers using Hello Bar on their blog where they showcase some links of upcoming events or to download some ebooks or even a simple subscription box.
They use it because it makes sure that no visitor of their blog has really missed these important things.
The Hello-Bar comes with a bunch full of great features and includes a show hide button which lets users hide the notification bar if it irritates or simply if they are already aware of those important things.
The major downfall of Hello Bar for a blogger is it includes the link back to their website on the top leftt side which will distract the visitors' attention.
The well-known pro blogger +Mohammad Mustafa Ahmedzai of MyBloggerTricks has changed the way blogger platform used to be and left a benchmark by developing the amazing widgets, plugins, ShortCode for blogger and various SEO Optimized Templates.
Notification bar with show hide button for blogger is one of those amazing widgets Mohammad bro has released so far. Although the only downfall of it was a mbt watermark with a link back to the blog.
You had two choices, one to go with it as it is and second if you want to remove the watermark, go with the pro version.
Today I am releasing my light weight notification bar I designed with the help of CSS3 and HTML. I have used the JavaScript code too, but its purpose is just to make it sticky on the page. I need no backlink so it's totally yours as it is, no backlink included. :)
First Things are First
I have used a third-party JavaScript code so I am providing the credits here.Sticky JavaScript Code by: BloggerSentral.com
Note: You do NOT have Permission to copy and share my code on your blog or changing the class names and bragging about you did it. I have not included any backlink, but you're required to keep the credits given to developers in CSS comments as it is. They do not harm in any case. Respect the copyrights and hard work of developers.
Features of Our Sticky Notification Bar
Let me preach about it first. :)
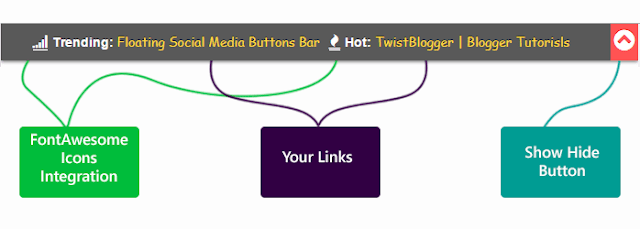
2) Neat and clean professional looking design.
3) Show Hide Button on the right side of the notification bar.
4) Easy customization of colors.
5) Easy to setup.
6) Super Lightweight and loads very fast.
7) Stays on top of the page even if the user scrolls the page down.
8) Responsive design and it does not appear on mobile devices.
That's it! See the screenshot given below or watch the live demo here on my Test blog.

Adding The Notification Bar to Blogger
So finally if you're interested in adding it to your blogger blog then just follow these steps given below, it would not take much of your time.First of all:-
1) Login to your blogger account.
2) select your blog.
3) Go to Template - Edit HTML.
4) Click inside the template code box and save a backup first.
Integrate FontAwesome Icons to your blog
Search for the code line<head> and just below it paste the FontAwesome icons CSS link given below.<link href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
Also add the Google JavaScript Library link just below it if not already added to your blog (rare case) so please check it first and avoid adding same links again.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
Add The CSS Part to Your Template Code
Now search for the]]></b:skin> code line and just before that, paste the whole CSS code given below./*--------------------------------------------------------------
Sticky Notification Bar For Blogger
Designed by: http://www.twistblogger.com/
Sticky Code By: http://www.bloggersentral.com/
--------------------------------------------------------------*/
#twistBlogger_NotificationBar_wrap {
margin:0;
padding:0;
position:relative;
width:100%;
z-index:9999999;
}
.twistBlogger_NotificationBar {
color: #fff;
position: relative;
background: #595959; /*--Change Background Color Here--*/
width: 100%;
padding: 0;
text-align: center;
font-family: Arial Black, sans-serif;
text-shadow: 0px -1px 0px #000;
margin: 0px auto;
height: 40px;
box-shadow: 0px 1px 5px #616161;
}
.twistBlogger_NotificationBar label:hover {
cursor: pointer;
}
.twistBlogger_NotificationBar label {
text-align: center;
background: #FF5353; /*--Change Button Background Color Here--*/
color: #FFF;
border: 0;
font-family: fontawesome;
text-shadow: 0px -1px 0px #EC0000;
font-size: 26px;
-webkit-transition: 0.3s all ease-in-out;
-moz-transition: 0.3s all ease-in-out;
-ms-transition: 0.3s all ease-in-out;
-o-transition: 0.3s all ease-in-out;
transition: 0.3s all ease-in-out;
position: relative;
transition-delay: 0s;
margin-top: 0;
float: right;
height: 35px !important;
width: 30px;
overflow: hidden !important;
z-index: 9999;
padding-top: 5px;
}
input.TwistBlogger_ShowHideButtonBar:checked + label {
transform-origin: 12% 50% !important;
transform: translateY(0px) rotateX(190deg);
-webkit-transform: translateY(0px) rotateX(190deg);
-moz-transform: translateY(0px) rotateX(190deg);
-ms-transform: translateY(0px) rotateX(190deg);
-o-transform: translateY(0px) rotateX(190deg);
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
transition-delay: 0.3s;
margin-top: 47px;
border: 0;
}
input.TwistBlogger_ShowHideButtonBar ~ .twisteBlogger_ContentArea {
position: relative;
overflow: hidden;
height: 40px;
-webkit-transition: 0.5s all ease-in-out;
-moz-transition: 0.5s all ease-in-out;
-ms-transition: 0.5s all ease-in-out;
-o-transition: 0.5s all ease-in-out;
transition: 0.5s all ease-in-out;
}
input.TwistBlogger_ShowHideButtonBar:checked ~ .twisteBlogger_ContentArea {
margin-top: -50px;
}
input.TwistBlogger_ShowHideButtonBar {
display: none;
}
/*--Change FontAwesome Icons Style Here--*/
.twisteBlogger_ContentArea .fa {
font-size: 16px;
font-weight: normal;
color: #FFFFFF;
font-family: FontAwesome;
border-bottom: 1px solid #FFFFFF;
margin-right: 5px;
}
.twisteBlogger_ContentArea ul {
margin: 0;
padding: 0;
list-style: none;
list-style-type: none;
height: 100%;
}
.twisteBlogger_ContentArea ul > li {
list-style: none;
font-size: 14px;
font-weight: bold;
font-family: sans-serif;
text-decoration: none;
padding-top: 10px;
margin-right: 10px;
display: inline-block;
}
.twisteBlogger_ContentArea ul > li > a {
color: #FFD946; /*--Change Links Color Here--*/
text-decoration: none;
font-family: cursive;
font-weight: normal;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.twisteBlogger_ContentArea ul > li > a:hover {
color: #EFCB41 !important; /*--Change Links Hover Color Here--*/
}
.bs_sticking {
position:fixed !important;
width: 100% !important;
}
@media only screen and (max-width:479px) {
#twistBlogger_NotificationBar_wrap, .twistBlogger_NotificationBar {
display: none !important;
}
}
Add The HTML Part
Ok so now the next step is to add the HTML part of Notification Bar to your blogger template.This time search for opening tag
<body> and just below it paste the whole HTML code given below after making the required changes (changes to make are given below the HTML code in Editing Step).<div id='twistBlogger_NotificationBar_wrap'>
<div class='twistBlogger_NotificationBar'>
<input class='TwistBlogger_ShowHideButtonBar' id='tbn' type='checkbox'/>
<label for='tbn'><i class='fa fa-chevron-circle-up'/></label>
<div class='twisteBlogger_ContentArea'>
<ul>
<li>
<i class='fa fa-signal'/> Trending: <a href='#Your-Link1'>Floating Social Media Buttons Bar</a>
</li>
<li>
<i class='fa fa-fire'/> Hot: <a href='#Your-Link2'>TwistBlogger | Blogger Tutorisls</a>
</li>
<li>
<i class='fa fa-rss'/> Rss: <a href='#Your-Link3'>Subscribe to RSS</a>
</li>
</ul>
</div>
</div>
</div>
Editing: I have highlighted above HTML code in different colors. You have to edit it according to your needs. So read below carefully to make changes easily.
This Color = Code of your FontAwesome icon.
This Color = Text String which appears before the link.
This Color = Here goes your link so replace it with your link.
This Color = Anchor Text for the link.
How to Add More Links to Notification Bar in nut-shell
<li> <Font Awesome Icon Code/> Text String: <a href='Your-Link'>Anchor Text For Link</a></li>
Final Step to Add The JavaScript Code
This is the last step which is compulsory otherwise your Notification bar would not be sticky and it will not scroll down to the page.
Now for last time, search for the ending
</body> tag and just before that paste the JavaScript Code given below as it is.<script type='text/javascript'>
// Sticky widget by Bloggersentral.com
// Tutorial at http://www.bloggersentral.com/2013/04/how-to-make-any-widget-sticky.html
// Free to use or share, but please keep this notice intact.
//<![CDATA[
bs_makeSticky("twistBlogger_NotificationBar_wrap"); // enter your widget ID here
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = "100%";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
Finally save your template and visit your blog to see it live hanging on the top of the page. If you're facing any kind of problem or found any bug then please feel free to poke me and I'll do my best.
Do you have any suggestion for its improvement? Do you want any other feature to be added? Your opinions are always welcome.
You can share, subscribe and like my Facebook page if you liked this tutorial, just reminding. :) Stay Blessed!
No comments:
Post a Comment